今年からの初心者で、Wordpressといえばビジュアルエディターしか知らないのですが、「コードエディター」という便利なものを、最近知りました。
当然のようにご存知の方は多いと思いますので、ここに書くのは、自分自身の備忘録のためです。
ブロックだけコードエディター
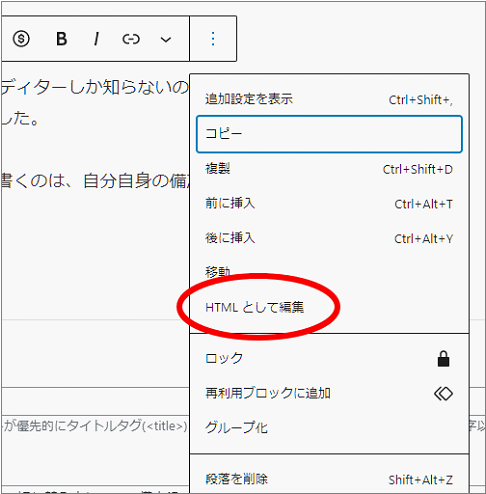
空ではなくて、何か入力済みのブロックをクリックしますと、いつもの便利なツールバーが出てきます。その右端の、「縦・・・」をクリックしますと、次のメニューが出てきます。

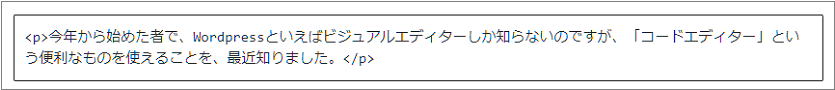
ここで、「HTMLとして編集」をクリックすると、そのブロックが

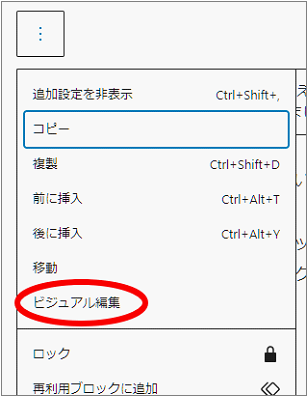
のように切り替わります。元に戻すには、やはり、そのブロックをクリックすると、今度は、「縦・・・」が左上に出てきますから、それをクリックすれば、表示される「ビジュアル編集」をクリックして、いつものビジュアル編集に戻ることができます。

投稿全体をコードエディター
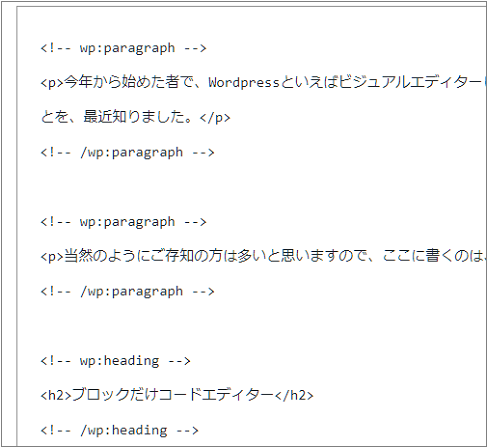
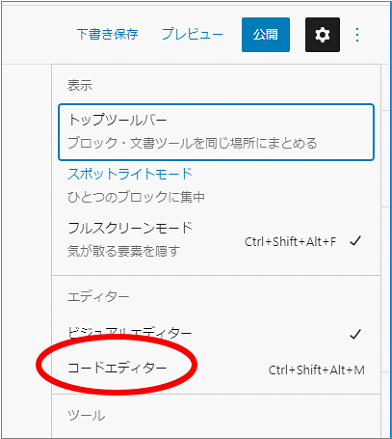
全体をコードエディターで編集したい時は、編集画面の右上にある「縦・・・」をクリックしますと、やはりコードエディターのメニューが出てくるので、これをクリックします。

下のような画面に切り替わります。

編集画面の右上にある「縦・・・」から、今度は、コードエディターのすぐ上の「ビジュアルエディター」を選択して、元に戻ることもできます。
ズルをする時に、コードエディターは便利
ブロックを移動したい時、通常はメニューバーの左から2つ目の「縦・・・2つ」で、ドラッグできるのですが、手先の器用さを要求されて、少しやりづらい気もします。コードエディターだと、カット、ペーストで楽な場合もあります。複数のブロックをまとめて移動したい時にも便利です。
一部の文字に装飾をして、後で文字を追加した時など、追加文字が思い通りに装飾されていなかったりすることがあります。また、リンクに文字を追加した時なども、リンクと文字がずれてしまうこともあります。そんな時、コードエディターだと、訂正しやすいです。
ついでですが、shift + enter で単純な改行
この際、書いておきます。Wordpressでは、enterキーで新規段落追加となります。単純な改行はできないのか!と嘆いたこともあります。が、shift + enter で単純な改行にすることができます。
2つの段落を改行だけでつなげたい時など、BackSpace キーで段落を削除して、その後で、shift + enter で単純な改行に直すことができます。

コメント